I've taken on a variety of projects of varying size and scope.

The idea for this project was to create an interactive gravity simulation where the center planet increases in mass as the smaller planets collide with it. The client emphasized the importance of the spiraling effect, orbiting around the planet and down along the surface of the deformed spacetime fabric before colliding with the planet. I achieved this by fine tuning the gravitational effects and initial trajectorty of the small planets to achieve the best results. The first step was to simulate the warping spacetime fabric to show gravity using deforming grid. To achieve this I used a vertex shader which deforms based on a 2D Gaussian bell.

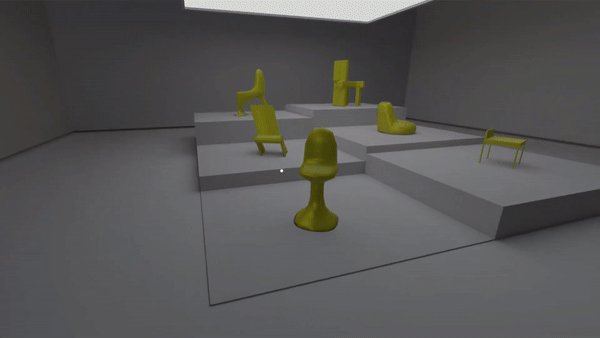
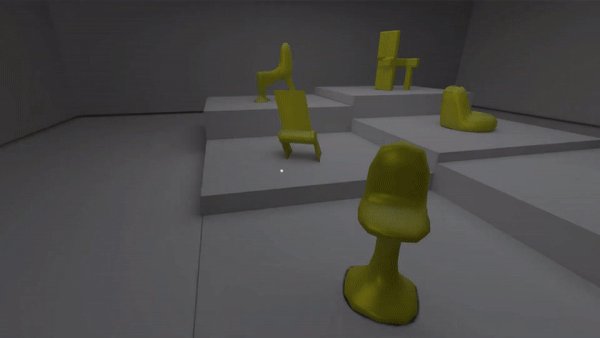
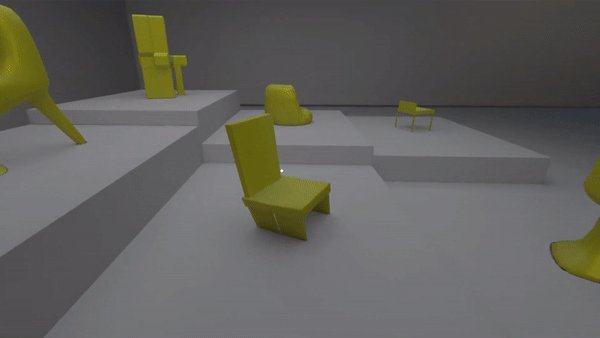
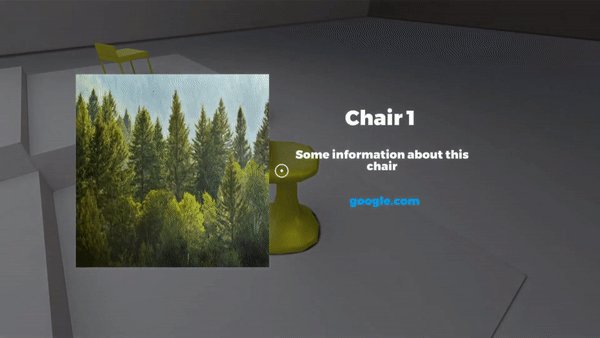
This project was a virtual exhibit featured at The Whitney Museum of American Art for which I was the ThreeJS developer.

PlayCanvas - p5js implementation - First Person Controller Library
This project was a virtual exhibit featured at The Whitney Museum of American Art for which I was the ThreeJS developer.

This was a prototype website I created for a friend's dentist office when they were looking to make their site more modern and mobile friendly.
This was a project I worked on with Turkish illustrator/animation director Tuna Bora which she presented at NFTuesdayLA, 2022.

