Games, Demos, and Game Dev concepts.

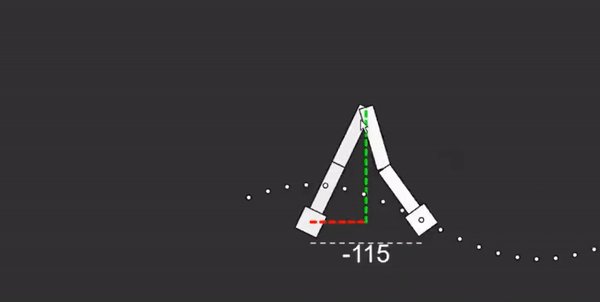
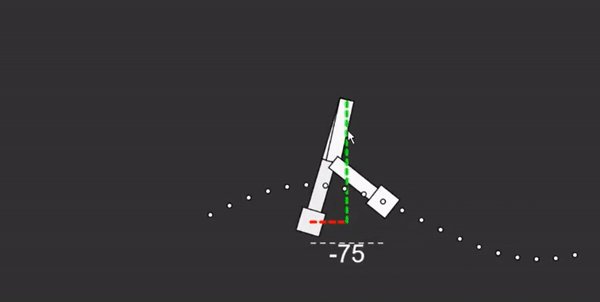
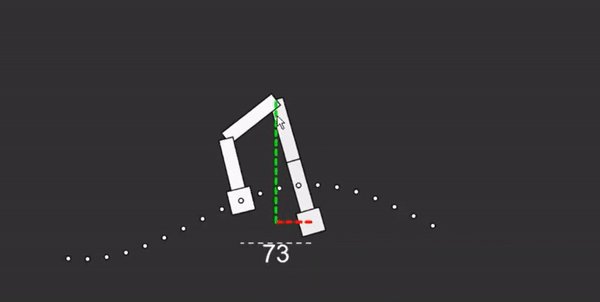
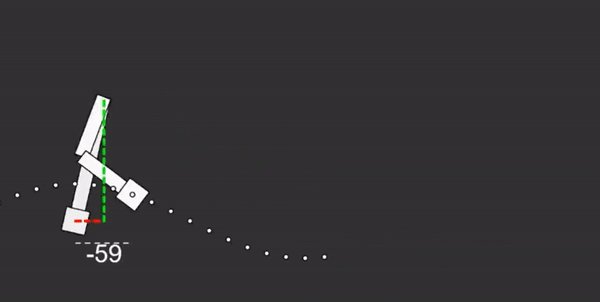
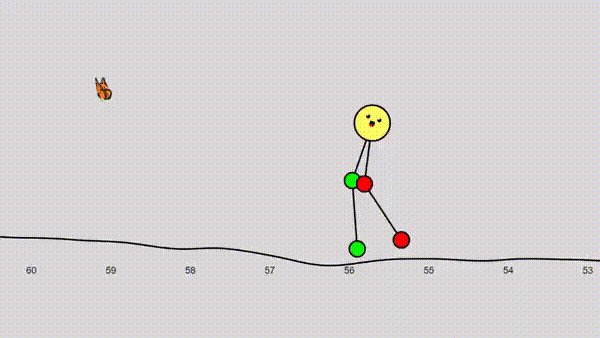
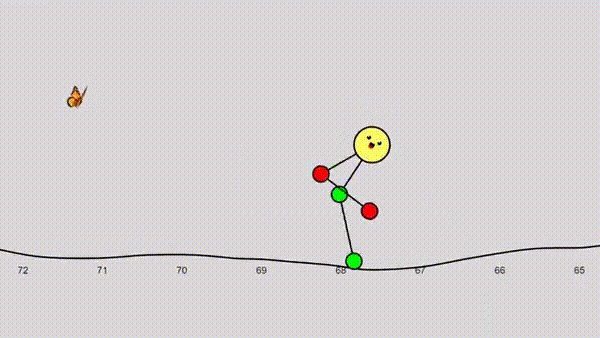
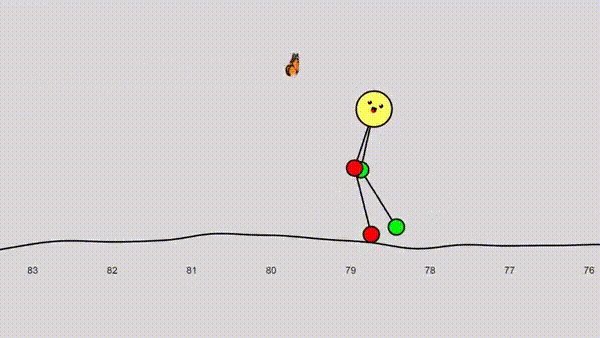
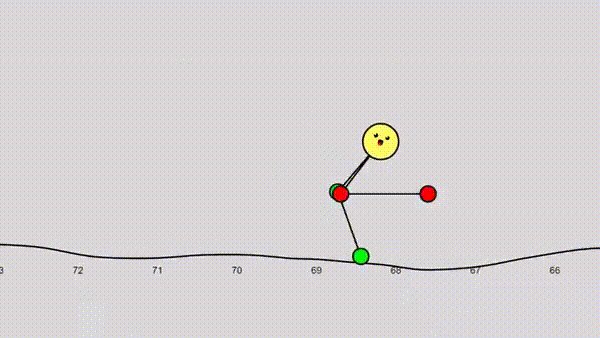
Using the cosine of the horizontal distance between the feet to control the height of the stepping foot and some right triangle trigonometry to control vertical position of the hips, a convincing procedural walk animation can be achieved.

Spring Loaded Inverted Pendulum (SLIP) one legged hopper.

The target running speed is controlled by the distance from the character to the cursor (butterfly).
This method of procedural animation uses the Spring Loaded Inverted Pendulum (SLIP) method, a concept from a Locomotion Engineering course I took through UPenn's online Robotics edX MicroMasters course.
When either leg is in contact with the ground the system is modeled as a mass-spring-damper, with the initial conditions calculated on the frame when the foot strikes the ground. When both feet are off the ground the airborn body is modeled using projectile physics, using the initial conditions calculated on the frame when the pushing off leg reaches full extension.
While in the air the distance from the body to the ground is used to determine the swing speed of the legs. When the velocity of the body is negative the body is falling back towards the ground and the position of the next foot to strike begins approaching a position relative to the body that is based on the current and target velocity. For example, a foot strike far in front of the body when moving forward will cause the body to slow down.

Tracing a single line drawing of "The David"
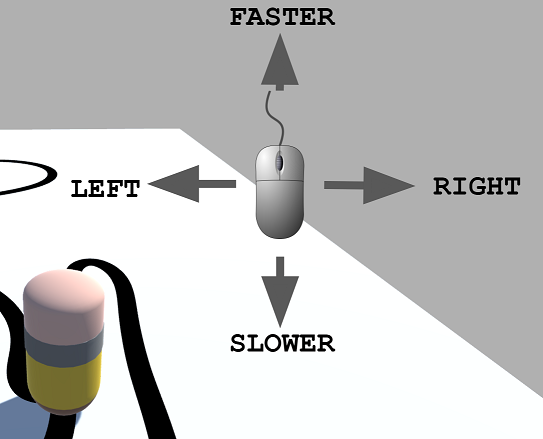
The concept of the game is to control a pencil from the third person perspective to create a single line drawing. You can load an image from the web or from your computer to trace over. The pencil can be controlled using the mouse or keyboard. My preferred method for controlling the pencil is to use the mouse as it gives extremely responsive and precise control over the pencil. When using the mouse the speed is controlled by moving the mouse up or down and the turning is controlled by moving the mouse left and right. You can also move the mouse down far enough to change direction from forward to backward to create sharp angles. I find that it's an interesting and unique way to create artwork and engage with a photo up close.

Mouse controls
I originally created this game in Unity and releasd it on Steam where you still can download and play it for free. I later made a JavaScript version which an be played directly in the browser and can be played at pencilfantastic.com.
I used Pencil Fantastic to make most of my single line drawings.

Drawing topography with a Photoshop style brush.
The idea for this game is mini golf, but instead of aiming with a putter you modify the topography of the course so that the ball will roll from the point where you drop it into the hole, collecting all the stars along the way.
To visualize the 3D topography on a 2D screen I used controur lines like you would see on a topographical map. I wrote a marching squares algorithm to generate the contour lines from a heightmap - a 2D array of numbers. The gif below shows the results for topography generated using Perlin noise.

The numbers represent the elevation at evenly spaced intervals in the 2D perlin noise array. View live demo
The player uses a Photoshop-like circular brush to increase the topography. When the mouse is held down the values of the heightmap are increased according to a 2D Gaussian with center at the mouse position and a radius defined by the radius of the circular brush. The radius of the brush can be increased or decreased using the mouse wheel. On each frame of the game the gradient at the current position of the ball is calculated and used to iterate the ball's velocity.
The ball must be dropped from within the drop zone by pressing the space bar. The ball is dropped at the position of the mouse when the space bar is pressed. The drop spot will only change if the mouse is a certain distance (~15 pixels) from the previous drop spot when the space bar is pressed. This makes it easy to drop from the same spot consistently in order to make fine adjustments.
To simulate the ball rolling on the rim of the hole I added a velocity component towards the hole's center proportional to the distance from the ball to the hole center when the ball is within a certain distance (ball radius + hole radius) to the hole. Sometimes this veocity is enough to cause the ball to roll into the hole and sometimes it's only enough to cause is to roll around the rim, as a golfball does in real life.

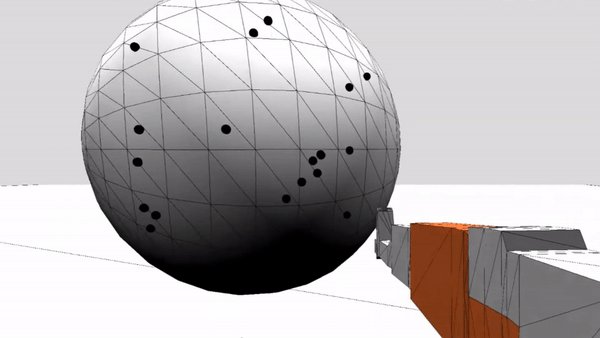
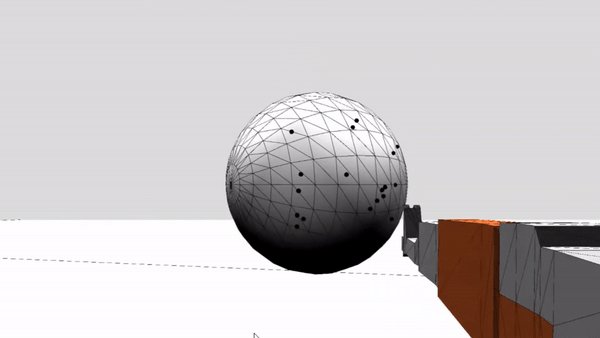
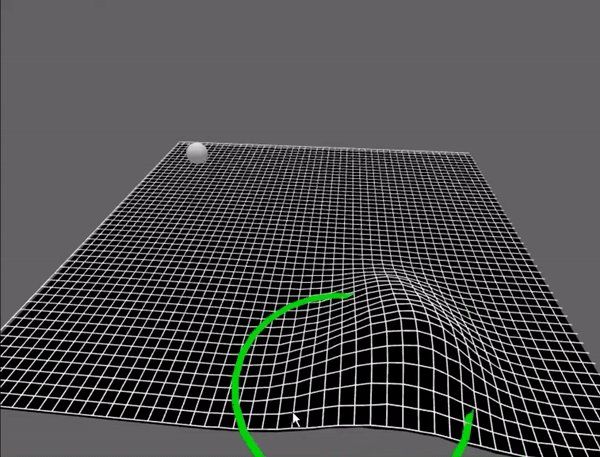
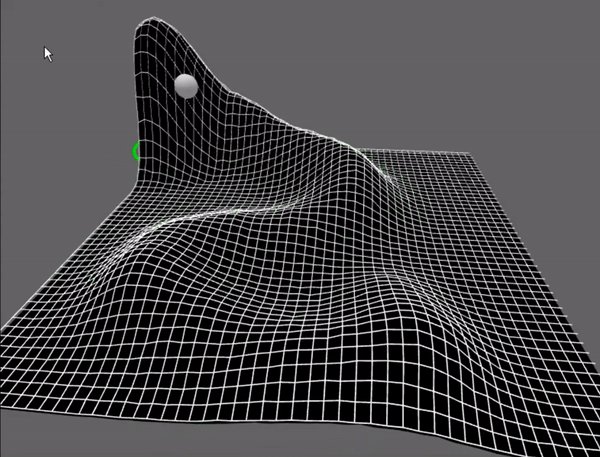
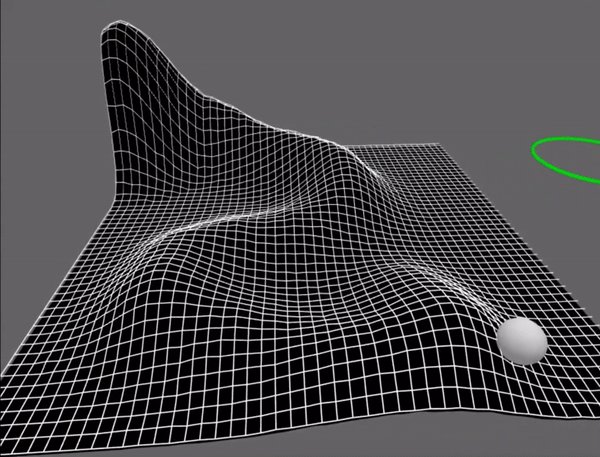
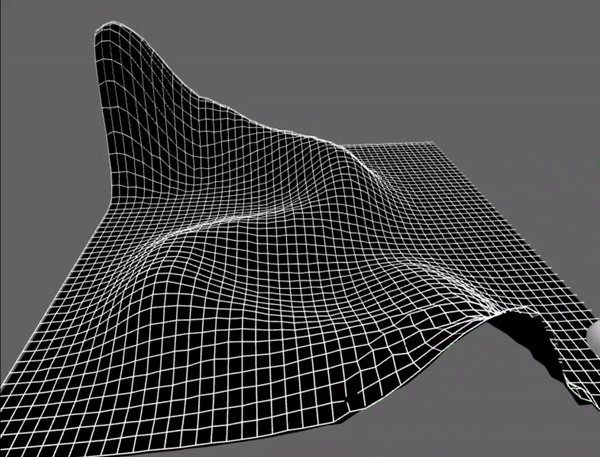
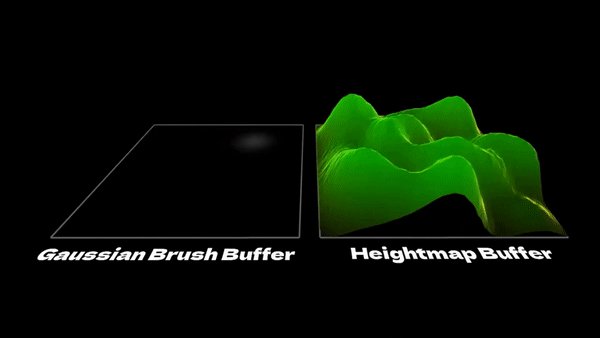
Using a GLSL vertex shader to modify the vertices of a plane to modify 3D topography in real time.
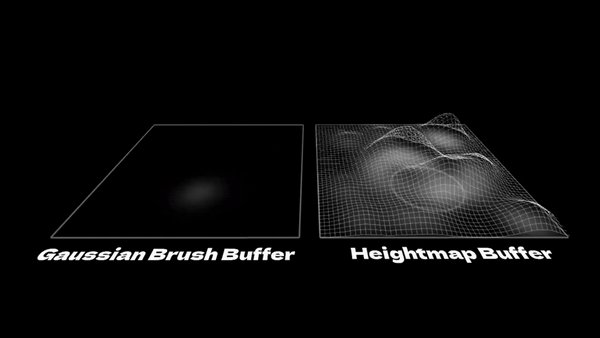
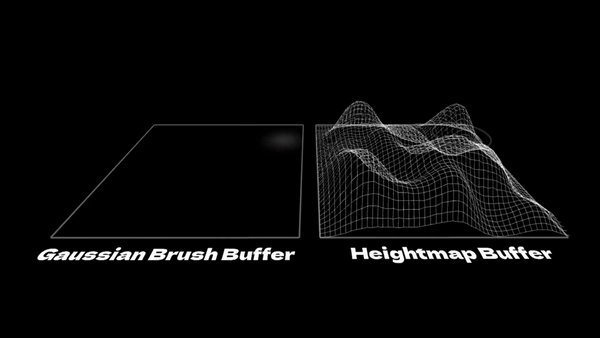
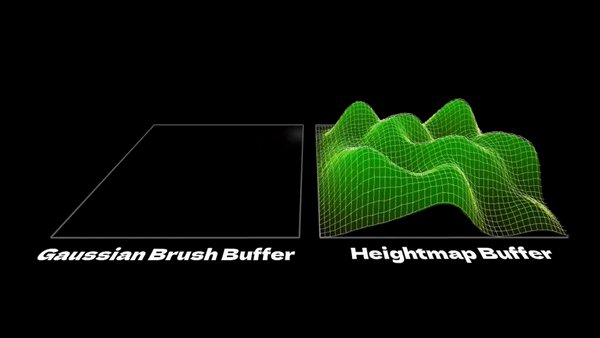
I recreated the main mechanics of the game in 3D using a vertex displacment mapping shader. Rather than a 2D array of values I had the Gaussian brush draw to an offscreen graphic to create a depthmap texture which is passed to the vertex shader to control the height of each vertex of a plane.

Left: The gaussian brush framebuffer. Right: Heightmap framebuffer and resulting vertex displacement.

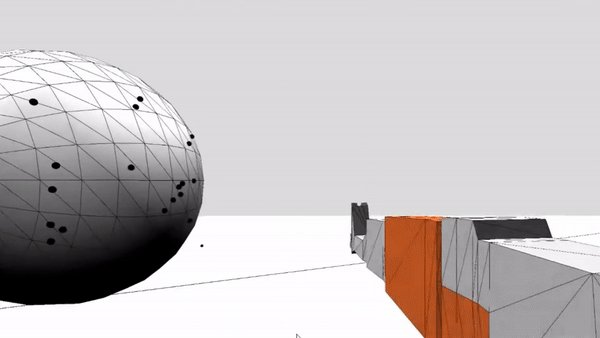
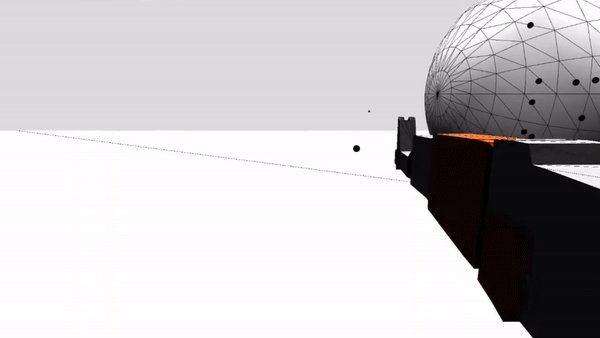
Painting ripple effect created with a GLSL fragment shader.
Super Mario 64 goes down in history as the first, and considered by many to still be one of the best, 3D platformer games. A passion project of mine is working on recreating the movement mechanics and physics from the game.
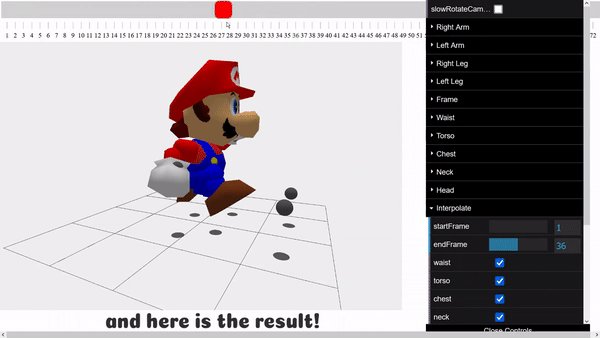
I used Fast64 to import the animations from the ROM file into Blender. I then export them as GLB files which allows me to play the animations in threeJS and PlayCanvas, a browser based game engine built on top of threeJS. With these animations I was able to code the basic movement mechanics in PlayCanvas and vanilla ThreeJS. I am working on redoing the animations myself using a custom browser tool for creating 3D animations.

Mario's running animation imported to Blender using Fast64

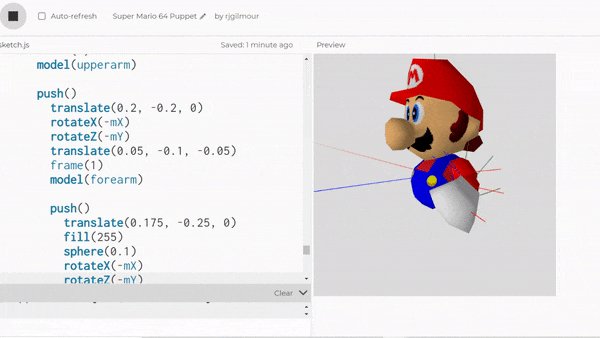
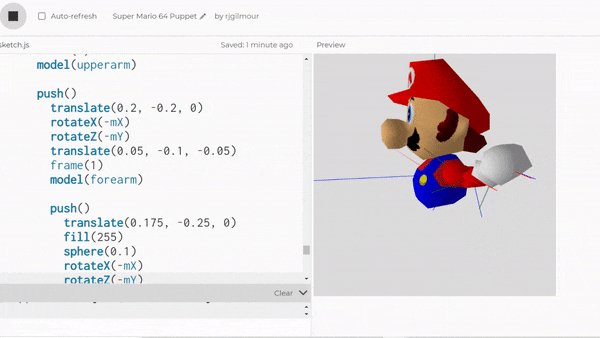
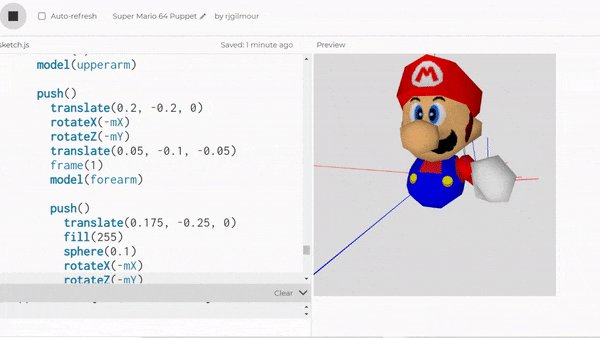
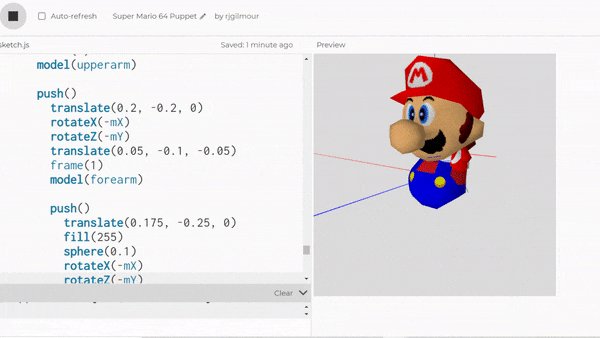
Early forward kinematic approach to animating Mario's arm.

Articulated hierarchical robot rig - 15 bone skeleton character rig.

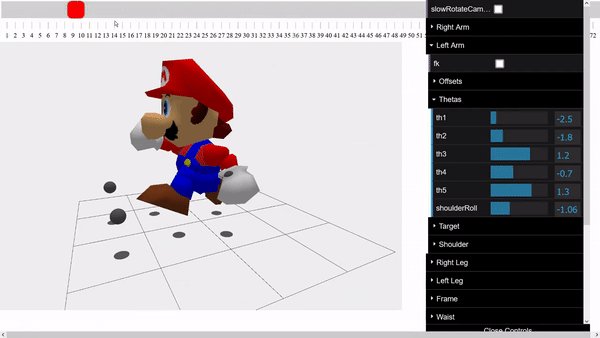
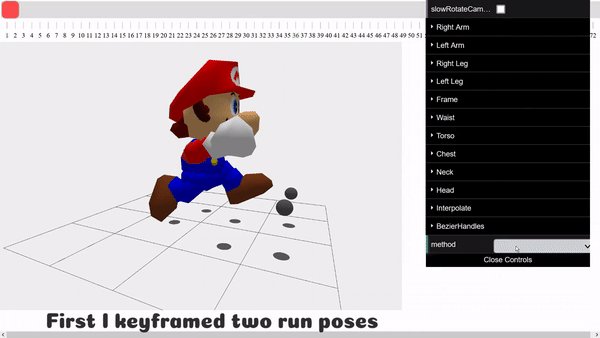
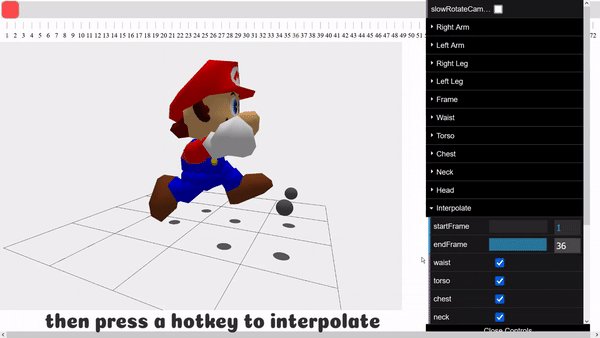
Posable animation rig with IK & FK controls, keyframing and interpolation.

Triple jump and camera mechanics recreated in PlayCanvas

Grond movement, Mario and Lakitu camera settings in Three.js

Early 3D platform prototype in p5js

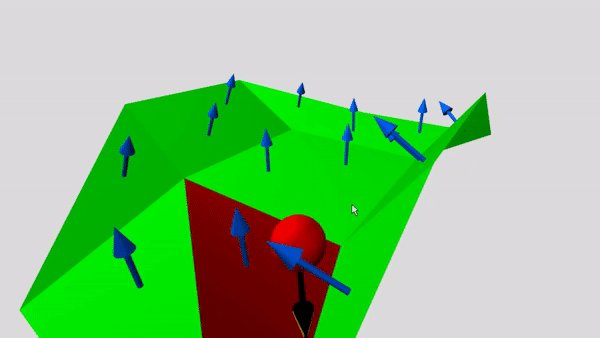
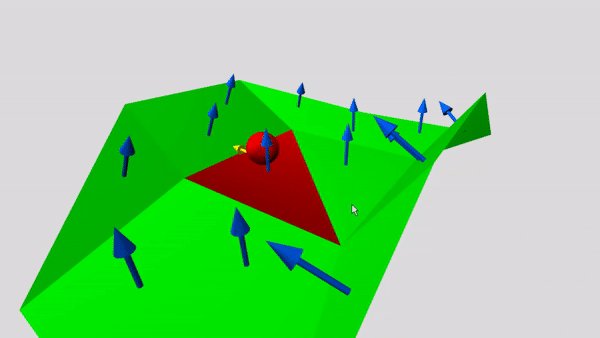
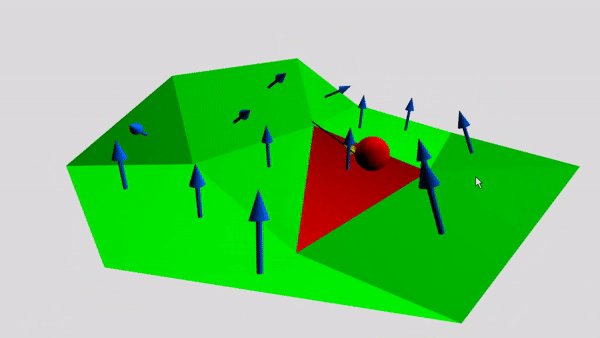
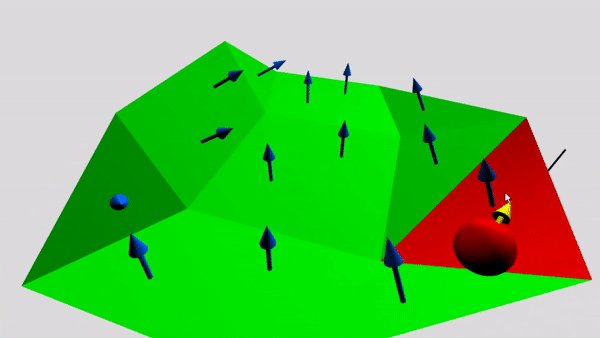
3D collision handling by movement perpendicular to normals, shown with red arrows.

Collision detection using triangle signed distance function. (SDF by Inigo Quilez)

A simple game, and one of the first browser games I made. Control a lumberjack's throwing arm to toss an ax at the target on the treem to earn points. Consecutive misses dock points quickly.
The character is made up entirely of primitive shapes - rectangles, ellipses and circles.
The arm uses inverse kinematics controled by the mouse. When the mouse is within the arm's radius the lumberjack will hold the ax in throwing position. Once the mouse leaves the radius of the arm (when the arm is fully extended) the ax will tumble through the air based on the linear and rotational velocity on the frame it was released.
There is then collision detection for the sharp corners of the ax as well as the butt end of the ax handle to determine collision of the ax with the tree, target, or ground.
This game was made without an engine so all the physics and collision detection was coded for this game specifically.

I created this simple car game where you use WASD to drive a car around a maze-like track. Going onto the grass slows you down. If you go fully onto the grass (distance to nearest road tile is greater than half a tile width) you have to go back to the tile where you left the track to prevent players from taking shortcuts through the grass.

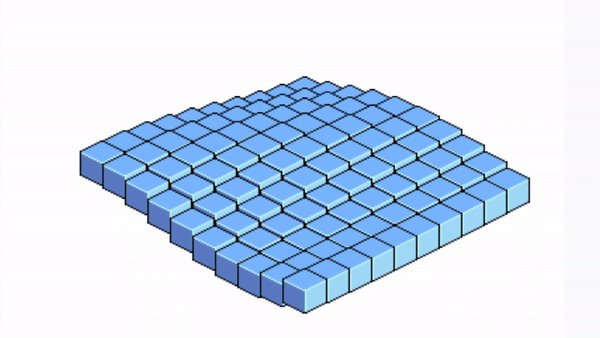
I borrowed some code from Jordan West to convert from screen coordinates to isometric grid coordinates. I also used modified versions of the isometric tiles he used in his fantastic video on the subject (with his permission) to create the grass and road tiles.

Thanks again, Jordan!
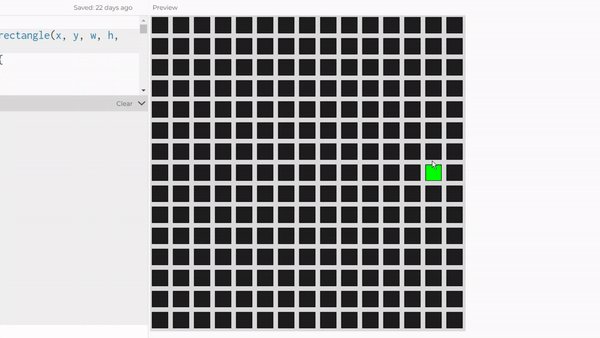
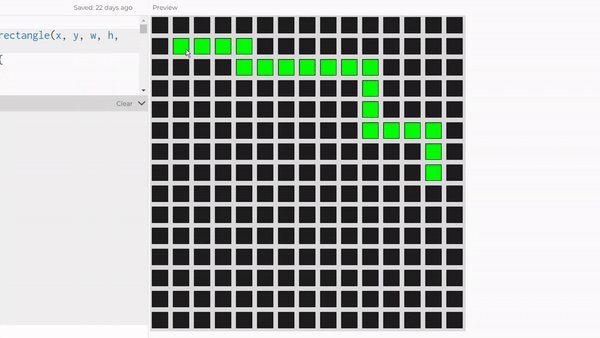
I created a level editor which allows you to click and drag to draw a track which then outputs an array of 1's and 0's to the console which I used to define each level of the game.

Here is a short video of me playing though a few levels. This game is not yet available to play.
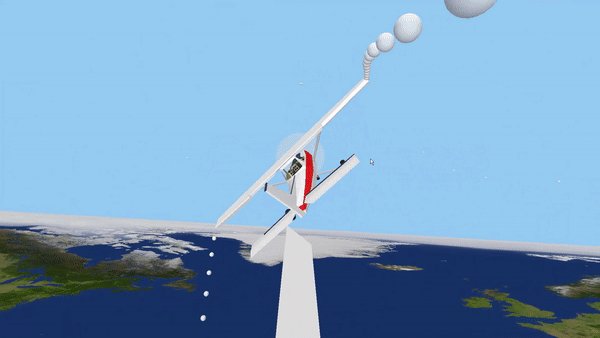
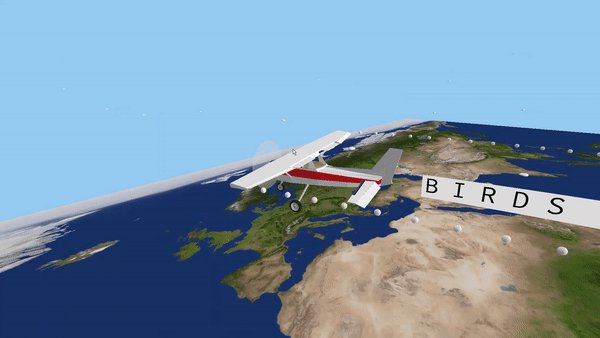
This is a game that I made in one week for a game jam hosted by Replit, with a $10,000 prize which I did not win, but I still had fun, pushed myself and learned a lot.
This was my first major foray into 3D game dev with p5js, building on several ideas I had been experimenting with such as procedural animation, collision detection, camera controls, textured objects, level design based on a 2D array (similar to the concept explained above) and displaying 2D text in a 3D environment.

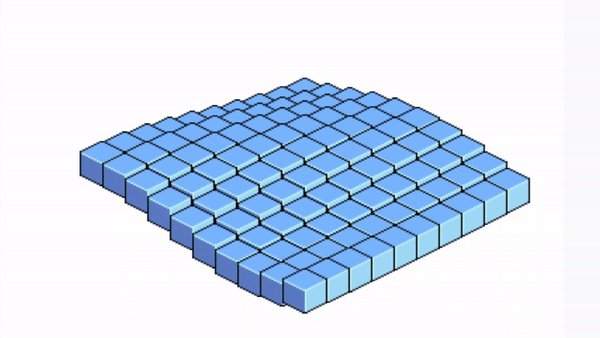
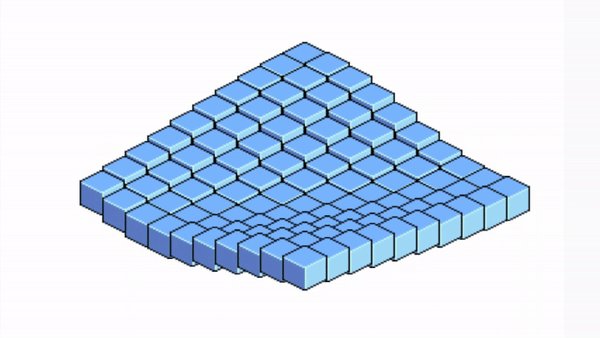
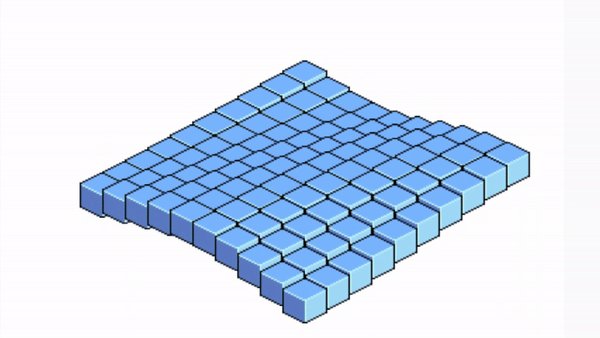
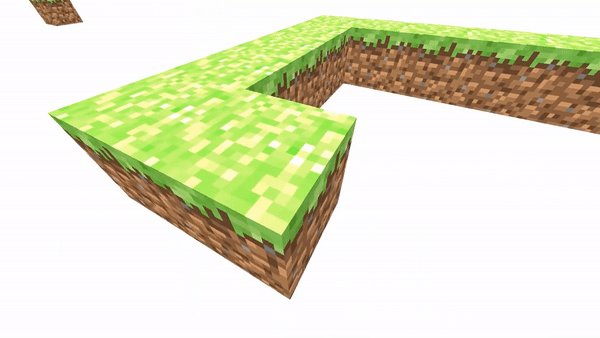
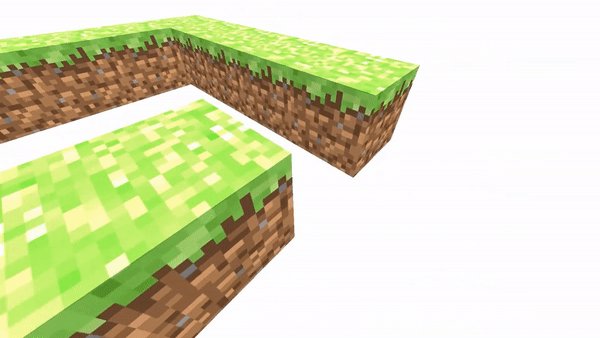
A flood escape game with an isometric 3D voxel style.
The 3D collision is handled by discrete movmements from one gridpoint to the next. The level geometry is defined by a 2D array of numbers, each corresponding to the height of the voxel terrain. For example, the player will not be able to move from a point in the level with height=3 to a point with height=4 unless they jump. Available to play on Replit

The center of rotation for a turning car is the point where the lines defined by the rear axle and front wheel axles intersect. To achieve a drift effect I used the momentum of the car to cause the center of rotation to drift based on the velocity.

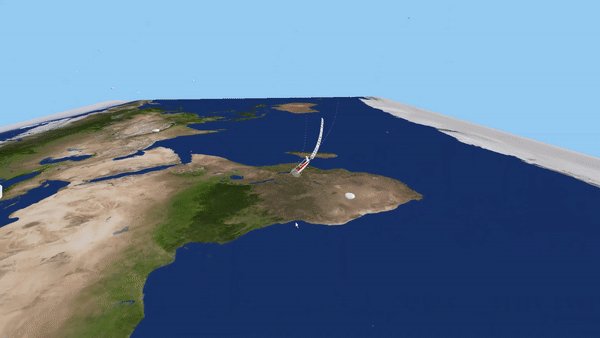
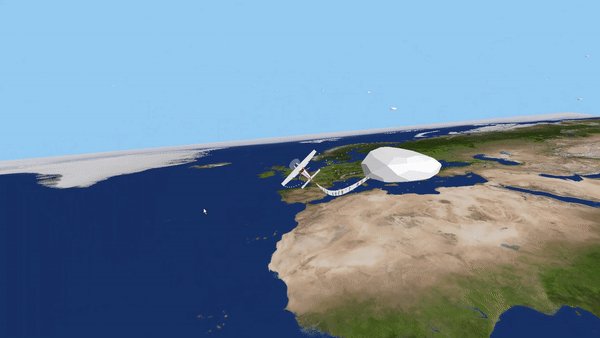
3D Flight simulation playable in the browser - available to play and download on itch.io

For this prototype I built out the concepts of a 2D camera that follows the player, spritesheet animations, animation state management and movement mechancis for run, jump, ledgegrab, climb up, and drop down.

This is not available to play yet.

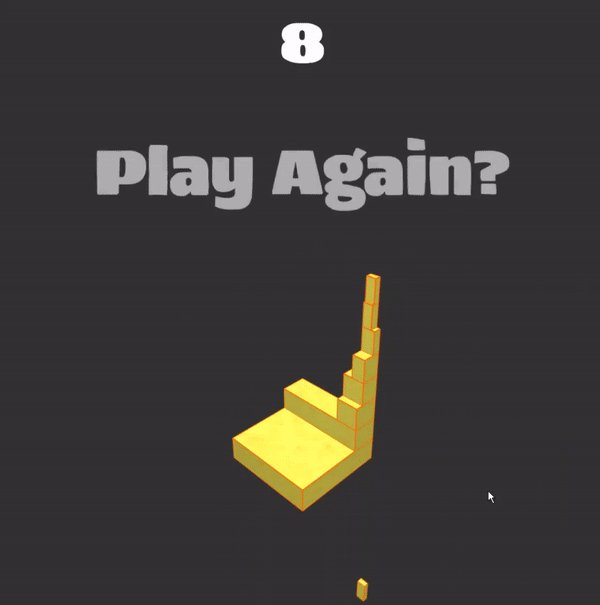
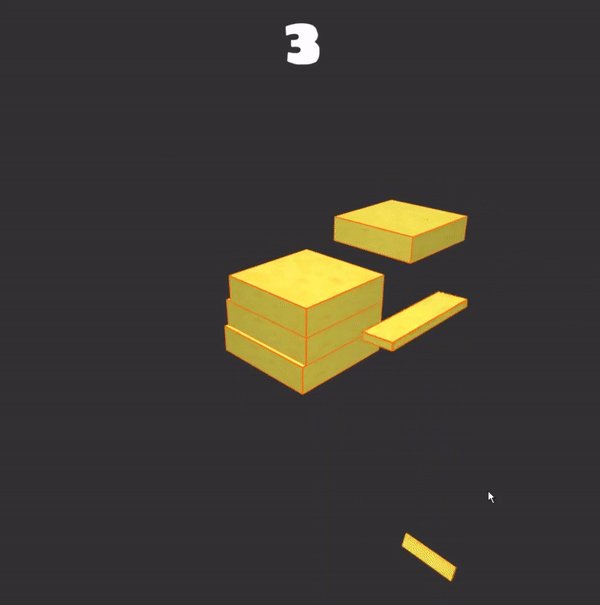
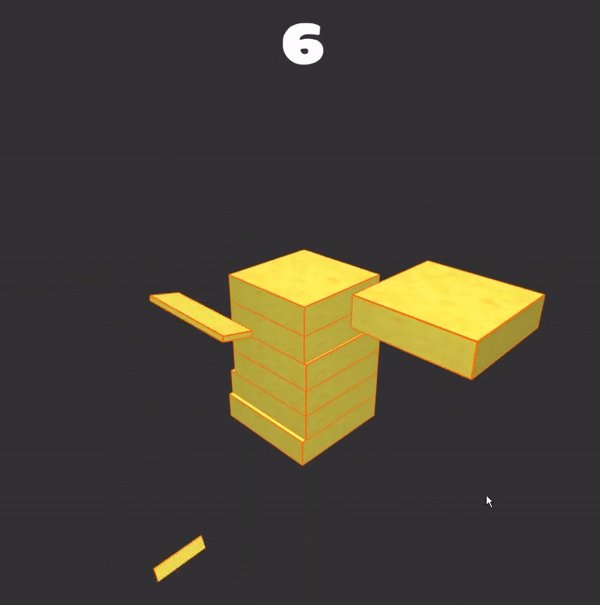
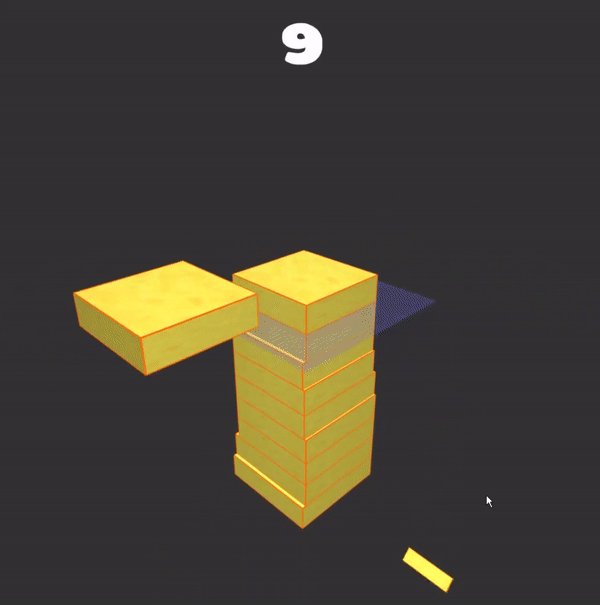
Stack clone with a cheesy twist. I used an AI voice generator to add cheese based commentary. I also recorded a techno style beat for the soundtrack and added a collapsing effect for the game over restart in order to create a satisfying game loop.
You can play the game for free on itch.io
I challenged myself to code fist person camera controls from scratch in 10 minutes.
I later refined this code and published it as an npm package. I had lots of practice implementing and refining first person controls in a variety of frameworks from my freelance and personal projects. Here are a few:

Ability to place blocks, and interact with them in the 3D environment.

Collision detection with ability to walk into and against walls.